According to Oracle, 50% of customers want a business or service provider to stay accessible 24/7. Placing a chatbot on your website improves user experience by providing all-time support information.
Elitbuzz has made it extremely easy for you to deploy a chatbot on the website.
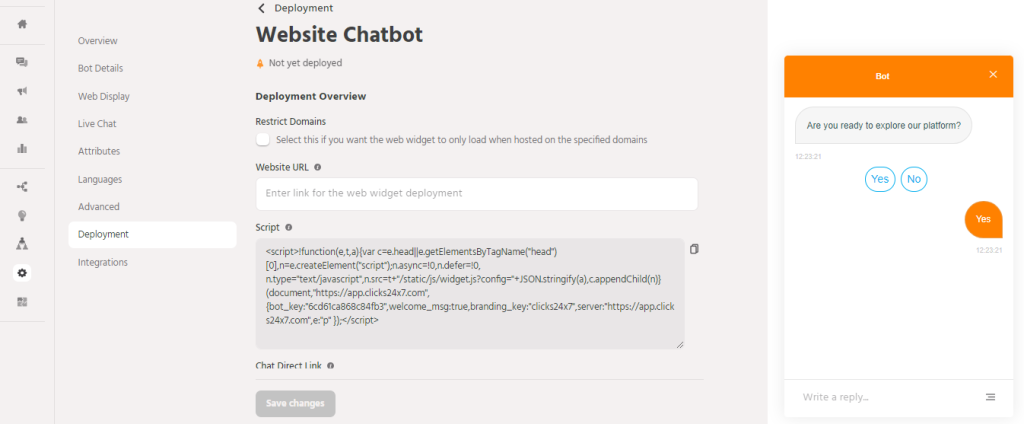
You can access web deployment by clicking on the ‘Edit Settings’ button under Configure>Deployment>Website Chatbot.

There are two ways of using the chatbot:
The direct link would open in a new tab when you click on the ‘Test Path’ button for the ‘Welcome new user path’ in the Builder section.

In this mode, you include a simple javascript within your Webpage HTML. You can copy the script to be included from the Script within the Website Chatbot section. See below for reference:

The script in the website Code :

Choose the position of the widget on the website.
Bottom Left Bottom right
Select this if you want the web widget to only load when hosted on the specified domains
Note: Your WordPress account must be on a Business plan for this feature.
For adding custom scripts –https://magefan.com/blog/how-to-add-custom-code-in-html-head
Please follow the below steps to add the Elitbuzz script
Alternatively, use the below steps for the new version of the Wix websites
Note: The script will be applied to all the pages of your website.
If you want the bot script to work only on particular pages then you can add HTML for a specific page only, and open the Code View window via the Formatting Toolbar of that page.
